
발단
React 프로젝트에 사용하려고 선택한 html 템플릿에 스타일을 살펴보니 일반 css 와 sass 2가지 형태로 지원하였다.
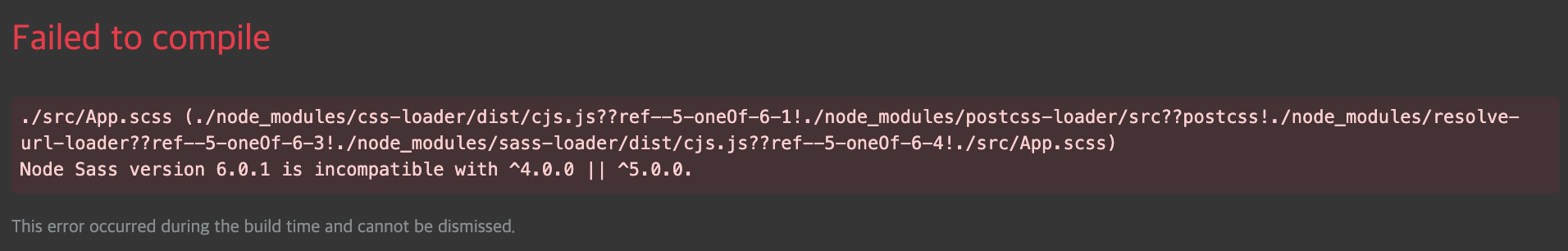
sass로 적용하고 싶어 별도의 loader를 설치 한 이후 빌드 하니깐 컴파일 에러가 발생하였다.
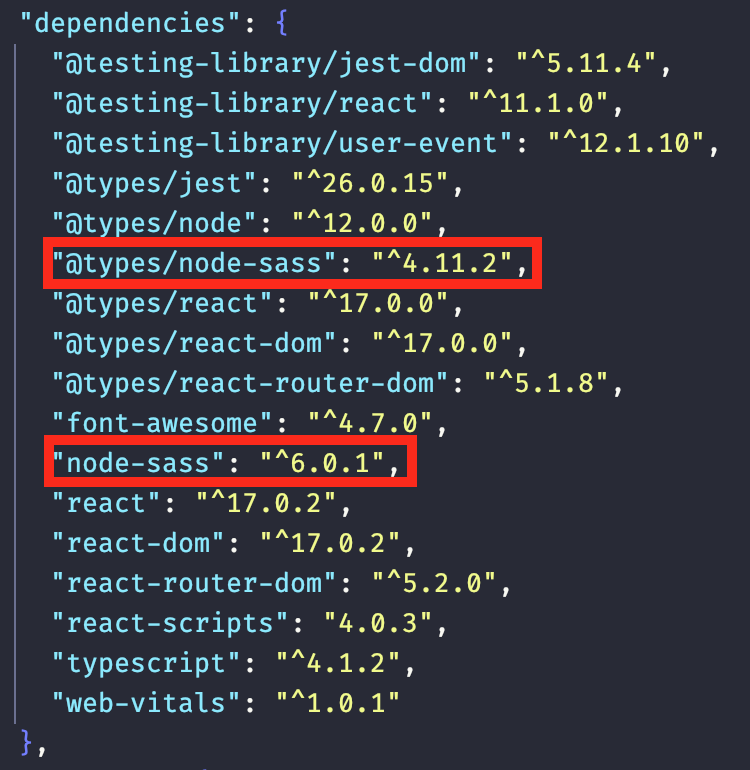
(typescript 패키지 @types/node-sass 가 node-sass 패키지를 의존하여 같이 설치)
$ yarn add node-sass @types/node-sass
원인
node-sass 버전 충돌 이슈

설치된 패키지의 버전을 살펴보니 sass 는 6버전, @types sass 는 4버전이 설치되어있다.
@type node-sass 패키지가 node-sass 4.x.x, 5.x.x 버전까지만 호환되는 것으로 보인다.
stackoverflow: https://stackoverflow.com/questions/64625050/error-node-sass-version-5-0-0-is-incompatible-with-4-0-0
Error: Node Sass version 5.0.0 is incompatible with ^4.0.0
I've created a blank React project, using the command: npx create-react-app on npm v7.0.7 and Node v15.0.1 Installed: React v17.0.1, node-sass v5.0.0, Then I tried to import blank .scss file to App
stackoverflow.com
해결
설치된 패키지를 삭제하고 버전을 지정하여 설치
$ yarn add node-sass@4.14.0 @types/node-sass@4.11.2'💻 프로그래밍 > 🆁 React' 카테고리의 다른 글
| React Router 에서 Navigate 함수를 확장하여 사용하기 (0) | 2023.08.17 |
|---|---|
| 리액트 사용의 이해 (0) | 2022.11.18 |
| React Router, a 태그 (0) | 2021.07.17 |
| Create React App, Webpack (0) | 2021.07.16 |
| NPM vs Yarn (0) | 2021.07.15 |

