
이번 포스팅은 "리액트를 다루는 기술" 서적을 학습하며 내용을 정리하였습니다.
왜 리액트인가?
최근 몇 년간 전 세계 개발자는 자바스크립트에 뜨럽게 열광하고 있습니다. 자바스크립트는 현재 웹 애플리케이션에서 가장 핵심적인 역할을 하고 있습니다. 자바스크립트 언어만으로 데스크톱 애플리케이션, 모바일 애플리케이션 등 규모가 큰 애플리케이션을 만들 수 있는 시대입니다. 대규모 애플리케이션 중 프런트엔드 사이드에서 돌아가는 애플리케이션 구조를 관리하려면.. 어떻게 해야 할까요?
이에 페이스북 개발팀은 아이디어를 고안해 냈습니다.

어떤 데이터가 변할 때마다 어떤 변화를 줄지 고민하는 것이 아니라 그냥 기존 뷰를 날려 버리고 처음부터 새로 렌더링 한다.
이렇게 하게되면 애플리케이션 구조가 매우 간단해지고, 작성해야 할 코드양이 많이 줄어 들며, 더 이상 어떻게 변화를 줄지 신경 쓸 필요가 없고, 그저 뷰가 어떻게 생길지 선언만 하면 되며, 데이터 변화가 있으면 기존에 있던 것을 버리고 새로 렌더링 되게 됩니다.
페이스북 개발 팀은 이런 방식을 채택하여 최대한 성능을 아끼고 편안한 사용자 경험(user experience)을 제공하면서 구현하고자 개발한 것이 리액트(React) 입니다.
리액트의 이해

리액트는 자바스크립트 라이브러리로서 사용자 인터페이스를 만드는 데 사용합니다. 관리 구조가 MVC, MVW 등인 프레임워크와 달리 오직 V(View)만 신경 쓰는 라이브러리 입니다.
리액트에서는 특정 부분이 어떻게 생길지 정하는 선언체가 있는데 이를 컴포넌트(component) 라고 합니다. 컴포넌트는 재사용이 가능한 API 로 수많은 기능들을 내장하고 있으며 컴포넌트 하나에서 컴포넌트의 생김새와 작동 방식을 정의하여 사용하게 됩니다.
또한 사용자 화면에 뷰를 보여 주는 것을 렌더링이라고 합니다.
리액트 라이브러리는 뷰를 어떻게 렌더링하길래 데이터가 변할 때마다 새롭게 리렌더링 하면서 성능을 아끼고, 최적의 사용자 경험을 제공 할 수 있을까요? 이를 이해하려면 '초기렌더링'과 '리렌더링' 개념을 이해해야 합니다.
1) 초기 렌더링
컴포넌트의 render 함수를 통하여 렌더링이 이루어지게 됩니다. 렌더함수는 뷰가 어떻게 생겼고 어떻게 작동하는지에 대한 정보를 지닌 객체를 반환합니다. render 함수가 실행하면 렌더링이 이루어지고 HTML 마크업(markup) 을 만들고 이를 DOM 요소 안에 주입하는 작업이 이루어 지게 됩니다.
2) 리렌더링(조화 과정)
뷰를 업데이트 할적에 "업데이트 과정을 거친다" 라고 하기보다 "조화 과정을 거친다" 라고 하는 것이 더 정확한 표현입니다. 이유는 새로운 DOM 요소로 갈아 끼우기 때문입니다.
리액트는 데이터가 변경되면 render 함수가 반환하는 결과를 곧바로 DOM 에 반영하지 않고, 이전에 render 함수가 만들었던 컴포넌트 정보와 현재 render 함수가 만든 컴포넌트 정보를 비교한후 DOM 트리를 업데이트 하게 됩니다.
리액트의 특징
리액트의 주요 특징 중 하나는 Virtual DOM을 사용하는 것
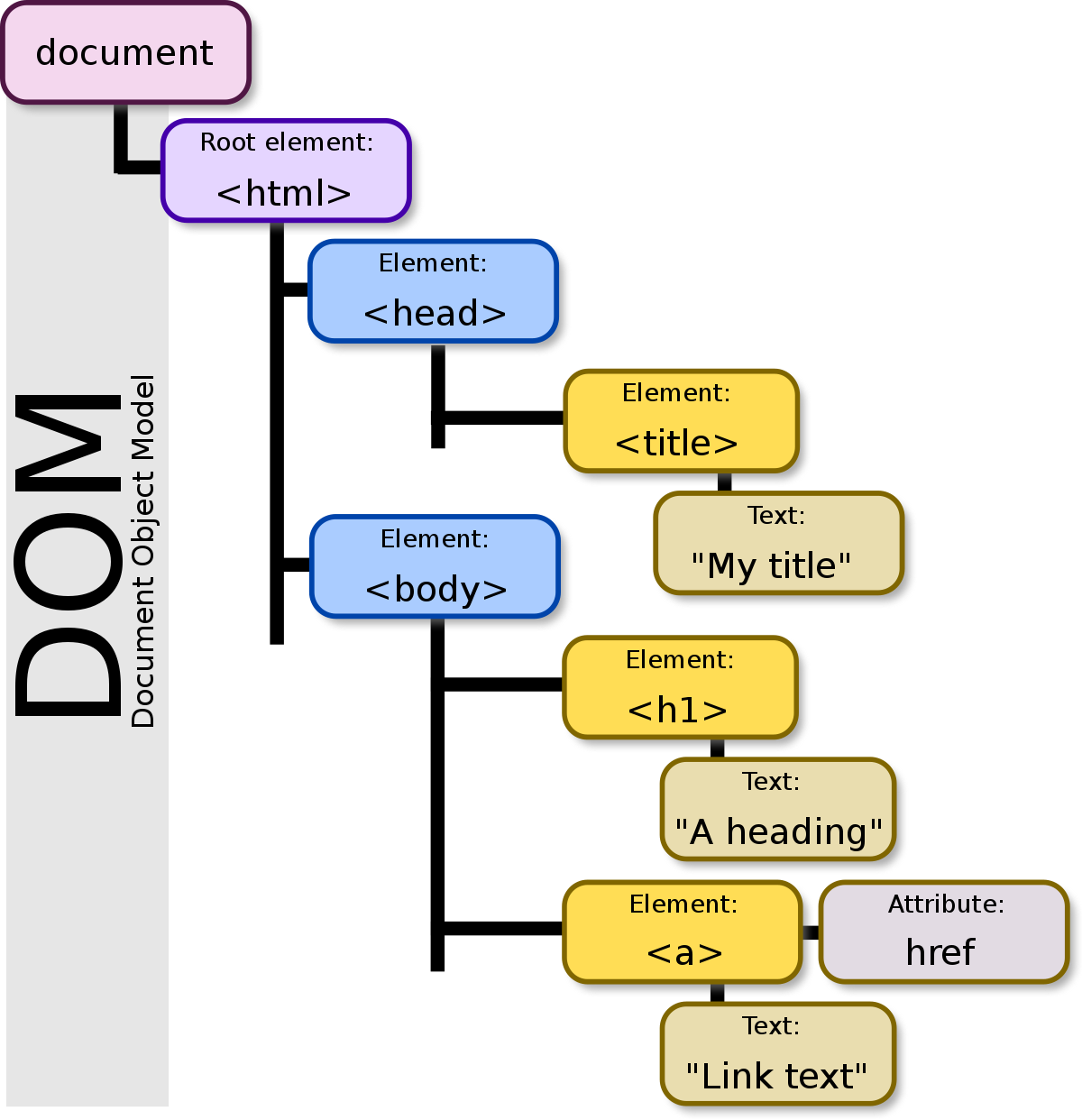
우선 DOM 이 무엇인지 부터 알아보면.. DOM 이란 문서객체 모델(Document Object Model)의 약어입니다. 웹 브라우저는 DOM 을 활용하여 객체에 자바스크립트와 CSS 를 적용할 수 있습니다. DOM 은 트리형태로 구성되어 있는데 DOM 을 통해서 특정 노드를 찾거나 수정하거나 제거하거나 원하는 곳에 삽입할 수 있다.

DOM 은 과연 느릴까?
DOM 에는 치명적인 한 가지 문제점이 있습니다. 바로 동적 UI에 최적화되어 있지 않다는 것입니다.
"요즈음 자바스크립트 엔진은 매우 빠른 반면, DOM 은 느리다?" 라고 하는데 이는 정확한 말이 아닙니다.
DOM 자체는 빠릅니다. 단 웹 브라우저 단에서 DOM 에 변화가 일어나면 웹브라우저가 CSS를 다시 연산하고, 레이아웃을 구성하고, 페이지를 리페인트하게되는데 이 과정에서 시간이 허비되는 것입니다. 이에 대한 해결법으로 DOM을 최소한으로 조작하여 작업을 처리하는 방식으로 개선할 수 있습니다.
Virtual DOM

리액트는 Virtual DOM 방식을 사용하여 DOM 업데이트를 추상화함으로써 DOM 처리 횟수를 최소화하고 효율적으로 업데이트를 진행할 수 있습니다. Virtual DOM 을 사용하면 실제 DOM에 접근하여 조작하는 대신, 이를 추상화한 자바스크립트 객체를 구성하여 사용하게 됩니다. 이는 마치 실제 DOM의 가벼운 사본과 비슷합니다..
리액트에서 실제 DOM을 업데이트 할 때 세가지 절차를 밟게 되는데 살펴보면..
1. 데이터를 업데이트하면 전체 UI를 Virtual DOM에 리렌더링 한다.
2. 이전 Virtual DOM에 있던 내용과 현재 내용을 비교한다.
3. 바뀐 부분만 실제 DOM에 적용한다.
이처럼 리액트는 Virtual DOM 을 통해서 동적 UI 최적화 문제를가지고 있는 DOM 업데이트 방식을 보안하기 때문에 효율적으로 작업을 진행 할 수 있습니다.
또한 일부 웹 프레임워크가 MVC, MVW 등의 구조를 지향하는 것과 달리 리애트는 오직 뷰만 담당하는 라이브러리 로서 취향대로 스택을 설정할 수 있다는 장점을 가지고 있지만 여러 라이브러리를 접해야 한다는 단점을 가지고 있기도 합니다.
'💻 프로그래밍 > 🆁 React' 카테고리의 다른 글
| 동적 라우팅 사용 페이지 모드 관리 (0) | 2023.08.20 |
|---|---|
| React Router 에서 Navigate 함수를 확장하여 사용하기 (0) | 2023.08.17 |
| React 프로젝트에 sass 연결시 Node Sass version 6.0.1 is incompatible with ^4.0.0 || ^5.0.0. 에러 해결 (0) | 2021.07.18 |
| React Router, a 태그 (0) | 2021.07.17 |
| Create React App, Webpack (0) | 2021.07.16 |

